little Card estilo Instagram CSS + HTML
Hola gente, esta ocacion les traigo un pequeño codigo (pequeño como siempre?), pues si, pequeño como siempre, con la finalidad de que no te hagas "bolas" al momento de ver el script, un ejemplo basado en el uso netamente de CSS y HTML.
Pues bien, ingresando a la interfaz de instagram, red social de la cual no me puedo decir que soy fanatico, puesto que no la uso muy a menudo, pero poseedora de una de las mejores interfaces y XP si de aplicaciones hablamos, pues bien dentro de esta aplicación logre apreciar unos pequeños cuadros en los cuales e mostraba las posibles amistades que te interesan seguir y bueno me parecio muy curiosos y atractivo el diseño, razón por el cual decido emularlo, esta es la primera versión de lo que intente hacer, espero continuarlo en unos días realizando las mejoras correspondientes...
Pero porque nos lo muestras Shunior, si incluso dices que aun no está culminado?, buena pregunta, la razón es que pienso incluirlo en una web que estoy desarrollando y pues decidi compartirla con Uds. puesto que tengo la certeza que de alguna forma contribuye a sus proyectos a los cuales se encuentren realizando ahora mismo...
bueno chicos cuidense mucho intentare postear mas novedades y cosas para uds y sus proyectos, ya me encuentro un poquito mas libre...
😇😉😊
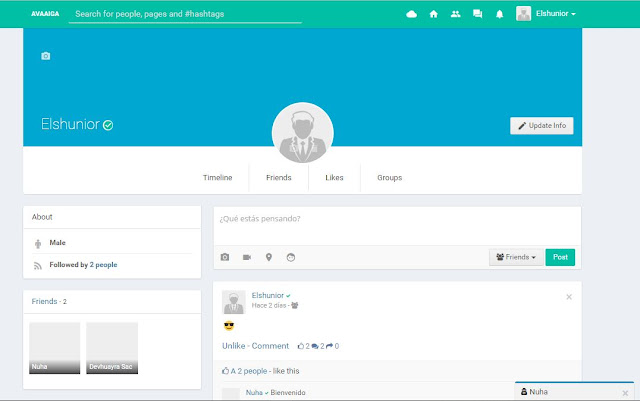
Vista en dispositivos dispositivos híbridos
Vista en dispositivos de escritorio (>720px)
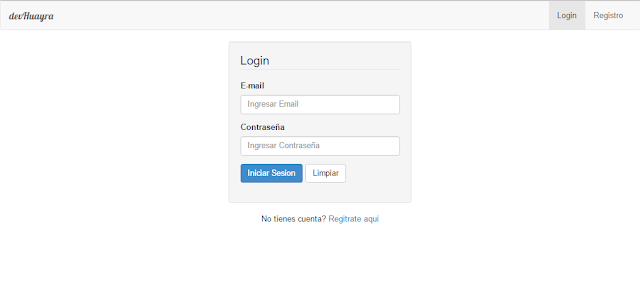
Vista en dispositivos celulares inteligentes (320pxX480px)
Script en Codepen.
Si te ayudo, sirvió o gusto compártelo y recuérdate agradecer 😊






Comentarios
Publicar un comentario